React डेवलपर टूल्स
React कौम्पोनॅन्ट, का निरीक्षण करने के लिए React डेवलपर टूल्स का उपयोग करेंं, props और state एडिट करेंं, और परफॉरमेंस समस्याओं की पहचान करेंं।
You will learn
- React डेवलपर टूल कैसे इनस्टॉल करें
ब्राउज़र एक्सटेंशन
React के साथ बनी वेबसाइटों को डिबग करने का सबसे आसान तरीका React Developer Tools ब्राउज़र एक्सटेंशन को इनस्टॉल करना है। यह कई लोकप्रिय ब्राउज़रों के लिए उपलब्ध है:
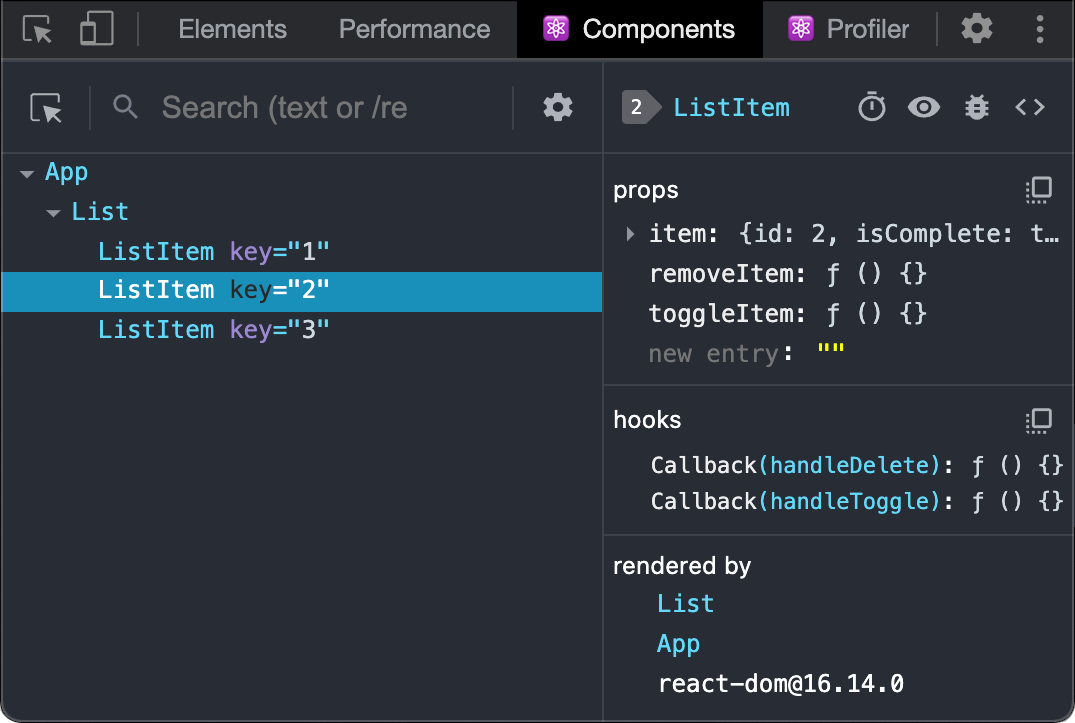
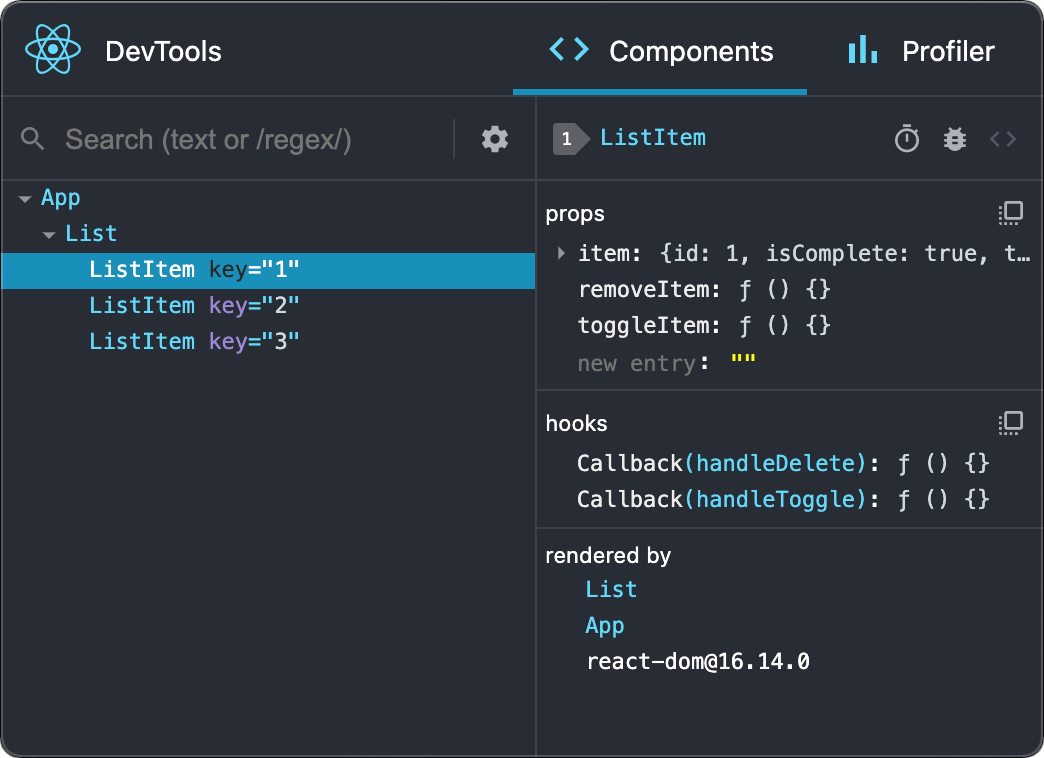
अब, यदि आप React से बनी वेबसाइट पर जाते हैं, तो आपको Components और Profiler पैनल दिखाई देंगे।

Safari और अन्य ब्राउज़र
अन्य ब्राउज़रों के लिए (उदाहरण के लिए, Safari), react-devtools npm पैकेज इंस्टॉल करेंं:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsइसके बाद टर्मिनल से डेवलपर टूल खोलें:
react-devtoolsफिर अपनी वेबसाइट के <head> की शुरुआत में निम्न <script> टैग ऐड करके अपनी वेबसाइट कनेक्ट करेंं:
<html>
<head>
<script src="http://localhost:8097"></script>अपनी वेबसाइट को डेवलपर टूल में देखने के लिए उसे अभी ब्राउज़र में रीलोड करेंं।

मोबाइल (React Native)
React Native से बानी ऍप्स को इंस्पेक्ट करने के लिए, आप React Native DevTools का इस्तेमाल कर सकते हैं, इसके साथ डिबग्गर पूरी तरह से React Developer Tools के साथ इंटेग्रटे हो जाता है। सभी फीचर्स ब्राउज़र एक्सटेनव के जैसे ही होते है नेटिव एलिमेंट हाईलाइट करना और सेलेक्ट करना भी।
React Native में डिबगिंग के बारे में और जानें।
React Native के 0.76 से पुराने वर्ज़न्स के लिए, React DevTools का स्टैंडअलोन बिल्ड यूज़ करो। इसके लिए ऊपर दिया गया Safari और दूसरे ब्रोसेर्स वाला गाइड फॉलो करो।